Différences entre les versions de « Jauges analogiques »
| Ligne 29 : | Ligne 29 : | ||
==Etape 1== | ==Etape 1 : la jauge== | ||
Ajouter un widget de type HTML de Hauteur=3 blocks et coller le code suivant | Ajouter un widget de type HTML de Hauteur=3 blocks et coller le code suivant | ||
<source> | <source> | ||
| Ligne 35 : | Ligne 35 : | ||
</source> | </source> | ||
Remarque : il faut ajouter la référence à la Library à la fin du code HTML de la première jauge : | |||
<source><script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js""/></source> | <source><script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js""/></source> | ||
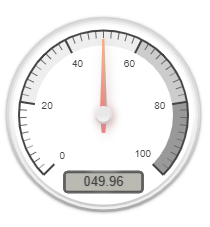
vous obtiendrez cette jauge, avec le minimum de paramètres | vous obtiendrez cette jauge, avec le minimum de paramètres | ||
[[Fichier: | [[Fichier:minimal-gauge.png|center]] | ||
==Etape 2 : la valeur analogique== | |||
Pour valoriser la jauge, nous utiliserons une entrée analogique de l'IPX800. Pour accéder à sa valeur, nous allons donc créer une source de données sur le dashboard. La valeur sera récupérée dans le fichier status.xml. | |||
Ma datasource est nommée STATUS. | |||
Il ne reste plus qu'à écrire un mini script qui injectera la valeur analogique dans le widget Canvas-Gauge. | |||
Créez un widget de type HTML de Hauteur=1 block et y coller le javascript fourni ci-dessous. | |||
Dans l'exemple, la jauge est liée à l'entrée analogique n°1 (analog0). Il convient d'adapter la formule en fonction du type de capteur utilisé. | |||
<source> | <source> | ||
| Ligne 56 : | Ligne 61 : | ||
Si vous avez plusieurs jauges de type Canvas-gauge sur le même Dashboard, vous pourrez mettre à jour toutes les jauges avec le même script. Chaque Jauge est reconnue grâce à son ID fourni dans la balise <Canvas>. Ci-dessus, il s’agit de l’ID fgtoul4 . | Si vous avez plusieurs jauges de type Canvas-gauge sur le même Dashboard, vous pourrez mettre à jour toutes les jauges avec le même script. Chaque Jauge est reconnue grâce à son ID fourni dans la balise <Canvas>. Ci-dessus, il s’agit de l’ID fgtoul4 . | ||
Par exemple, voici un script que j'ai utilisé pour la démo. Celui-ci se charge de mettre 2 jauges à jour. | |||
<source> | <source> | ||
| Ligne 68 : | Ligne 75 : | ||
==Pour aller plus loin== | |||
Voici le code de quelques jauges présentes sur mon Dashboard | Voici le code de quelques jauges présentes sur mon Dashboard | ||
===exemple 1=== | |||
Vous y remarquerez la référence au plugin tiers. | Vous y remarquerez la référence au plugin tiers. | ||
<source> | <source> | ||
| Ligne 113 : | Ligne 121 : | ||
</source> | </source> | ||
===Exemple 2 : une jauge PH que j’ai paramétrée pour les piscines=== | |||
<source> | <source> | ||
<canvas style="margin-top:15px;" id=fgtoul7 data-type="linear-gauge" | <canvas style="margin-top:15px;" id=fgtoul7 data-type="linear-gauge" | ||
| Ligne 139 : | Ligne 147 : | ||
</source> | </source> | ||
===Exemple 3=== | |||
<source> | <source> | ||
<center> | <center> | ||
| Ligne 168 : | Ligne 176 : | ||
</source> | </source> | ||
===Exemple 4=== | |||
<source> | <source> | ||
<center> | <center> | ||
| Ligne 220 : | Ligne 228 : | ||
</center> | </center> | ||
</source> | </source> | ||
===Un script pour toutes les jauges=== | |||
Voici le code javascript qui a servi pour la démo. | Voici le code javascript qui a servi pour la démo. | ||
La présence d’une datasource oblige l’IPX800 à exécuter le script à chaque mise à jour de STATUS | La présence d’une datasource oblige l’IPX800 à exécuter le script à chaque mise à jour de STATUS | ||
<source> | <source> | ||
// Exemple: Affichage d'une valeur pour une sonde TC5050 arrondi à 2 decimale. | // Exemple: Affichage d'une valeur pour une sonde TC5050 arrondi à 2 decimale. | ||
Version du 13 novembre 2019 à 20:22
| |||
|---|---|---|---|

| |||
| Nom | Canvas Gauges | ||
| Famille | IPX800 V4 | ||
| Wiki créé le | 12/11/2019 | ||
| Wiki mis à jour le | 12/11/2019 | ||
| Auteur | fgtoul | ||
Introduction
L'ipx800 propose par défaut un widget de type Jauge permettant de visualiser graphiquement une valeur analogique. Dans cet article, vous apprendrez à utiliser des jauges entièrement personnalisables.
Présentation
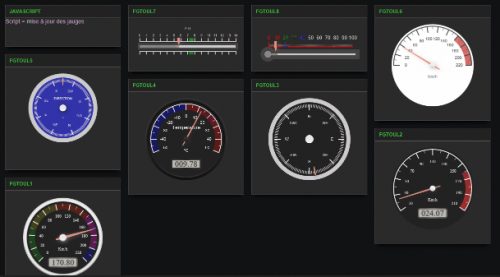
Canvas Gauge est une collection de jauges linéaires et radiales, entièrement paramétrables au niveau de l'aspect et du comportement. Le composant peut être utilisé sous forme de plugin HTML ou être entièrement initialisé par script. Nous utiliserons la première méthode avec l'IPX800, ce qui permettra d'avoir des scripts plus légers. Voici quelques widgets mis en place sur le dashboard de l'IPX800 V4
Cliquez sur ce lien pour visualiser les jauges animées en taille rélle : Jauges animées
Etape 1 : la jauge
Ajouter un widget de type HTML de Hauteur=3 blocks et coller le code suivant
<canvas data-type="radial-gauge"></canvas>Remarque : il faut ajouter la référence à la Library à la fin du code HTML de la première jauge :
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js""/>vous obtiendrez cette jauge, avec le minimum de paramètres
Etape 2 : la valeur analogique
Pour valoriser la jauge, nous utiliserons une entrée analogique de l'IPX800. Pour accéder à sa valeur, nous allons donc créer une source de données sur le dashboard. La valeur sera récupérée dans le fichier status.xml. Ma datasource est nommée STATUS.
Il ne reste plus qu'à écrire un mini script qui injectera la valeur analogique dans le widget Canvas-Gauge.
Créez un widget de type HTML de Hauteur=1 block et y coller le javascript fourni ci-dessous. Dans l'exemple, la jauge est liée à l'entrée analogique n°1 (analog0). Il convient d'adapter la formule en fonction du type de capteur utilisé.
a=(((datasources["STATUS"]["response"]["analog0"] * 0.00323)- 1.63) / 0.0326).toFixed(2);
var gauge4 = document.gauges.get('fgtoul4');
gauge4.value=Math.floor(a);
return `
<div>Javascript pour mise à jour des jauges</div>
`;Si vous avez plusieurs jauges de type Canvas-gauge sur le même Dashboard, vous pourrez mettre à jour toutes les jauges avec le même script. Chaque Jauge est reconnue grâce à son ID fourni dans la balise <Canvas>. Ci-dessus, il s’agit de l’ID fgtoul4 .
Par exemple, voici un script que j'ai utilisé pour la démo. Celui-ci se charge de mettre 2 jauges à jour.
a=(((datasources["STATUS"]["response"]["analog0"] * 0.00323)- 1.63) / 0.0326).toFixed(2);
b=(((datasources["STATUS"]["response"]["analog1"] * 0.00323)- 1.63) / 0.0326).toFixed(2);
var gauge1 = document.gauges.get('fgtoul1');
var gauge2 = document.gauges.get('fgtoul2');
gauge1.value=Math.floor(a);
gauge2.value=Math.floor(b);
Pour aller plus loin
Voici le code de quelques jauges présentes sur mon Dashboard
exemple 1
Vous y remarquerez la référence au plugin tiers.
<center>
<canvas id=fgtoul1 style="margin-top:15px;" data-type="radial-gauge"
data-width="200"
data-height="200"
data-units="Km/h"
data-title="false"
data-value="33.77"
data-animate-on-init="true"
data-animated-value="true"
data-min-value="0"
data-max-value="220"
data-major-ticks="0,20,40,60,80,100,120,140,160,180,200,220"
data-minor-ticks="2"
data-stroke-ticks="false"
data-highlights='[
{ "from": 0, "to": 50, "color": "rgba(0,255,0,.15)" },
{ "from": 50, "to": 100, "color": "rgba(255,255,0,.15)" },
{ "from": 100, "to": 150, "color": "rgba(255,30,0,.25)" },
{ "from": 150, "to": 200, "color": "rgba(255,0,225,.25)" },
{ "from": 200, "to": 220, "color": "rgba(0,0,255,.25)" }
]'
data-color-plate="#222"
data-color-major-ticks="#f5f5f5"
data-color-minor-ticks="#ddd"
data-color-title="#fff"
data-color-units="#ccc"
data-color-numbers="#eee"
data-color-needle-start="rgba(240, 128, 128, 1)"
data-color-needle-end="rgba(255, 160, 122, .9)"
data-value-box="true"
data-animation-rule="bounce"
data-animation-duration="500"
data-font-value="Led"
data-font-numbers="Led"
></canvas>
</center>
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js"/>Exemple 2 : une jauge PH que j’ai paramétrée pour les piscines
<canvas style="margin-top:15px;" id=fgtoul7 data-type="linear-gauge"
data-width="290"
data-height="100"
data-min-value="0"
data-max-value="14"
data-border-radius="0"
data-borders="0"
data-bar-begin-circle="false"
data-title="PH"
data-units=""
data-value="7.2"
data-bar-stroke-width="5"
data-highlights='[{"from": 7.2, "to": 7.8, "color": "green"}]'
data-major-ticks="0,1,2,3,4,5,6,7,8,9,10,11,12,13,14"
data-minor-ticks="1"
data-color-plate="transparent"
data-color-numbers="#ccc"
data-color-major-ticks="#ccc"
data-color-bar-stroke="#444"
data-number-side="left"
data-needle-side="left"
></canvas>Exemple 3
<center>
<canvas id=fgtoul8 style="margin-top:15px;" data-type="linear-gauge"
data-width="280"
data-height="150"
data-min-value="0"
data-min-value="100"
data-border-radius="20"
data-borders="0"
data-bar-stroke-width="10"
data-minor-ticks="10"
data-major-ticks="0,10,20,30,40,50,60,70,80,90,100"
data-color-numbers="red,red,green,green,blue,#ccc,#ccc,#ccc,#ccc,#ccc,#ccc"
data-color-major-ticks="red,green,blue,transparent,transparent,transparent,transparent,transparent,transparent,transparent,transparent"
data-color-bar-stroke="#444"
data-value="22.3"
data-units="°C"
data-color-value-box-shadow="false"
data-tick-side="left"
data-number-side="left"
data-needle-side="left"
data-color-plate="transparent"
data-font-value-size="45"
data-highlights='false'
></canvas>
</center>Exemple 4
<center>
<canvas id=fgtoul4 style="margin-top:15px;" data-type="radial-gauge"
data-width="200"
data-height="200"
data-units="°C"
data-title="Temperature"
data-min-value="-50"
data-max-value="50"
data-major-ticks="[-50,-40,-30,-20,-10,0,10,20,30,40,50]"
data-minor-ticks="2"
data-stroke-ticks="true"
data-highlights='[
{"from": -50, "to": 0, "color": "rgba(0,0, 255, .3)"},
{"from": 0, "to": 50, "color": "rgba(255, 0, 0, .3)"}
]'
data-ticks-angle="225"
data-start-angle="67.5"
data-color-major-ticks="#ddd"
data-color-minor-ticks="#ddd"
data-color-title="#eee"
data-color-units="#ccc"
data-color-numbers="#eee"
data-color-plate="#222"
data-border-shadow-width="0"
data-borders="true"
data-needle-type="arrow"
data-needle-width="2"
data-needle-circle-size="7"
data-needle-circle-outer="true"
data-needle-circle-inner="false"
data-animation-duration="1500"
data-animation-rule="linear"
data-color-border-outer="#333"
data-color-border-outer-end="#111"
data-color-border-middle="#222"
data-color-border-middle-end="#111"
data-color-border-inner="#111"
data-color-border-inner-end="#333"
data-color-needle-shadow-down="#333"
data-color-needle-circle-outer="#333"
data-color-needle-circle-outer-end="#111"
data-color-needle-circle-inner="#111"
data-color-needle-circle-inner-end="#222"
data-value-box-border-radius="0"
data-color-value-box-rect="#222"
data-color-value-box-rect-end="#333"
data-font-value="Led"
></canvas>
</center>Un script pour toutes les jauges
Voici le code javascript qui a servi pour la démo. La présence d’une datasource oblige l’IPX800 à exécuter le script à chaque mise à jour de STATUS
// Exemple: Affichage d'une valeur pour une sonde TC5050 arrondi à 2 decimale.
a=(((datasources["STATUS"]["response"]["analog0"] * 0.00323)- 1.63) / 0.0326).toFixed(2);
var gauge1 = document.gauges.get('fgtoul1');
var gauge2 = document.gauges.get('fgtoul2');
var gauge3 = document.gauges.get('fgtoul3');
var gauge4 = document.gauges.get('fgtoul4');
var gauge5 = document.gauges.get('fgtoul5');
var gauge6 = document.gauges.get('fgtoul6');
var gauge7 = document.gauges.get('fgtoul7');
var gauge8 = document.gauges.get('fgtoul8');
gauge1.value=Math.random()*220;
gauge2.value=Math.random()*210;
gauge3.value=Math.random()*360;
gauge4.value=Math.random()*50;
gauge5.value=Math.random()*360;
gauge6.value=Math.random()*220;
gauge7.value=Math.random()*14;
gauge8.value=Math.random()*100;
return `
<div>Script = mise à jour des jauges</div>
`;Vous trouverez plus d’informations sur le site https://canvas-gauges.com/ les sources sont sur GitHub : https://github.com/Mikhus/canvas-gauges