Différences entre les versions de « Jauges analogiques »
| Ligne 16 : | Ligne 16 : | ||
==Introduction== | ==Introduction== | ||
L'ipx800 propose par défaut un widget de type Jauge permettant de visualiser graphiquement une valeur analogique. | L'ipx800 propose par défaut un widget de type Jauge permettant de visualiser graphiquement une valeur analogique. | ||
Dans cet article, vous apprendrez à utiliser des jauges entièrement personnalisables. | Dans cet article, vous apprendrez à utiliser des jauges entièrement personnalisables. | ||
==Présentation== | ==Présentation== | ||
'''[https://canvas-gauges.com/ Canvas Gauge]''' est une collection de jauges linéaires et radiales, | '''[https://canvas-gauges.com/ Canvas Gauge]''' est une collection de jauges linéaires et radiales, dont l'aspect et le comportement sont entièmement paratétrables. Le composant peut être utilisé sous forme de plugin HTML ou être entièrement initialisé par script. | ||
Nous utiliserons la première méthode avec l'IPX800, ce qui permettra d'avoir des scripts plus légers. | |||
Nous utiliserons la première méthode avec l'IPX800, ce qui permettra d'avoir des scripts plus légers. Nous pourrons alors dessiner nos jauges grâce à la balise <nowiki><canvas>paramètres</canvas></nowiki> et éventuellement quelques paramètres. | |||
Il suffira alors d'ajouter une référence à la librairie canvas-gauges pour que la magie opère. | |||
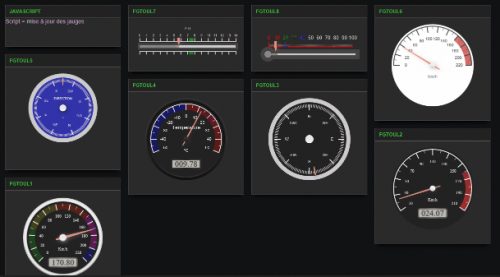
Voici quelques widgets mis en place sur le dashboard de l'IPX800 V4 | Voici quelques widgets mis en place sur le dashboard de l'IPX800 V4 | ||
| Ligne 30 : | Ligne 35 : | ||
==Etape 1 : la jauge== | ==Etape 1 : la jauge== | ||
Ajoutez un widget de type HTML (Hauteur=3 blocs) et collez le code suivant | |||
<source> | <source> | ||
<canvas data-type="radial-gauge"></canvas> | <canvas data-type="radial-gauge" id=fgtoul1></canvas> | ||
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js""/> | |||
</source> | </source> | ||
Remarque : | Remarque : Dans le code ci-dessus, la référence à la Librairie a été ajoutée à la fin du code HTML. | ||
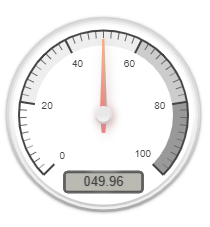
[[Fichier:minimal-gauge.png|center]] | [[Fichier:minimal-gauge.png|center]] | ||
==Etape 2 : la valeur analogique== | ==Etape 2 : la valeur analogique== | ||
Pour valoriser la jauge, | Pour valoriser la jauge, créez une source de données sur le dashboard. La valeur de l'entrée analogique sera récupérée dans le fichier status.xml. | ||
Il ne reste plus qu'à écrire un mini script qui injectera la valeur analogique dans le widget Canvas-Gauge. | Il ne reste plus qu'à écrire un mini script qui injectera la valeur analogique dans le widget Canvas-Gauge. | ||
Créez un widget de type HTML de Hauteur=1 block et y coller le javascript fourni ci-dessous. | Créez un widget de type HTML de Hauteur=1 block et y coller le javascript fourni ci-dessous. | ||
Dans l'exemple, la jauge est liée à l'entrée analogique n°1 (analog0). Il convient d'adapter la formule en fonction du type de capteur utilisé. | |||
Dans l'exemple ci-dessous, la jauge est liée à l'entrée analogique n°1 (analog0) par la source de données "STATUS". | |||
Il convient d'adapter la formule en fonction du type de capteur utilisé. | |||
<source> | <source> | ||
a=(((datasources["STATUS"]["response"]["analog0"] * 0.00323)- 1.63) / 0.0326).toFixed(2); | a=(((datasources["STATUS"]["response"]["analog0"] * 0.00323)- 1.63) / 0.0326).toFixed(2); | ||
var | var gauge1 = document.gauges.get('fgtoul1'); | ||
gauge1.value=Math.floor(a); | |||
return ` | return ` | ||
<div>Javascript pour mise à jour des jauges</div> | <div>Javascript pour mise à jour des jauges</div> | ||
| Ligne 60 : | Ligne 67 : | ||
</source> | </source> | ||
Si vous avez plusieurs jauges de type Canvas- | Si vous avez plusieurs jauges de type Canvas-gauges sur le même Dashboard, vous pourrez mettre à jour toutes les jauges avec le même script. Chaque Jauge est reconnue grâce à son ID fourni dans la balise <Canvas>. Ci-dessus, il s’agit de l’ID fgtoul1 . | ||
Par exemple, voici un script que j'ai utilisé pour la démo. Celui-ci se charge de mettre 2 jauges à jour. | Par exemple, voici un script que j'ai utilisé pour la démo. Celui-ci se charge de mettre 2 jauges à jour. | ||
| Ligne 79 : | Ligne 86 : | ||
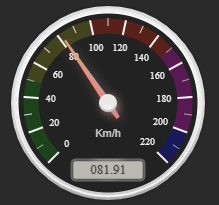
===exemple 1=== | ===exemple 1=== | ||
[[Fichier:fgtoul1-canvas.PNG|thumb|right]] | |||
Vous y remarquerez la référence au plugin tiers. | Vous y remarquerez la référence au plugin tiers. | ||
<source> | <source> | ||
| Ligne 122 : | Ligne 131 : | ||
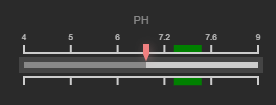
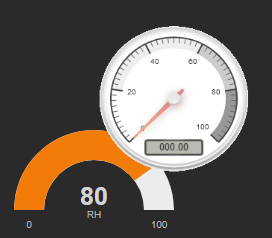
===Exemple 2 : une jauge PH que j’ai paramétrée pour les piscines=== | ===Exemple 2 : une jauge PH que j’ai paramétrée pour les piscines=== | ||
[[Fichier:fgtoul7-canvas.PNG|thumb|right]] | |||
<source> | <source> | ||
<canvas style="margin-top:15px;" id=fgtoul7 data-type="linear-gauge" | <canvas style="margin-top:15px;" id=fgtoul7 data-type="linear-gauge" | ||
| Ligne 148 : | Ligne 159 : | ||
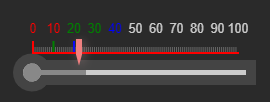
===Exemple 3=== | ===Exemple 3=== | ||
[[Fichier:fgtoul8-canvas.PNG|thumb|right]] | |||
<source> | <source> | ||
<center> | <center> | ||
| Ligne 177 : | Ligne 189 : | ||
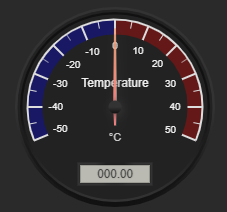
===Exemple 4=== | ===Exemple 4=== | ||
[[Fichier:fgtoul4-canvas.PNG|thumb|right]] | |||
<source> | <source> | ||
<center> | <center> | ||
| Ligne 228 : | Ligne 242 : | ||
</center> | </center> | ||
</source> | </source> | ||
===Exemple 5=== | |||
[[Fichier:fgtoul4-canvas.PNG|thumb|right]] | |||
<source> | |||
<center> | |||
<canvas id=fgtoul5 style="margin-top:15px;" data-border-shadow-width="0" | |||
data-width : "200" | |||
data-height : "200" | |||
data-color-numbers="#ccc" | |||
data-color-major-ticks="#f5f5f5" | |||
data-animation-duration="1500" | |||
data-animation-rule="linear" | |||
data-highlights="false" | |||
data-units="ᵍ" | |||
data-major-ticks="N,NE,E,SE,S,SW,W,NW,N" | |||
data-max-value="360" | |||
data-min-value="0" | |||
data-minor-ticks="22" | |||
data-borders="true" | |||
data-type="radial-gauge" | |||
data-title="DIRECTION" | |||
data-stroke-ticks="false" | |||
data-color-needle-shadow-down="#222" | |||
data-color-border-outer-end="#ccc" | |||
data-color-border-outer="#ccc" | |||
data-border-outer-width="10" | |||
data-border-middle-width="0" | |||
data-border-inner-width="0" | |||
data-needle-width="3" | |||
data-needle-end="99" | |||
data-needle-start="75" | |||
data-needle-type="line" | |||
data-needle-circle-outer="false" | |||
data-needle-circle-size="15" | |||
data-color-needle-circle-outer="#ccc" | |||
data-color-circle-inner="#fff" | |||
data-value-text-shadow="false" | |||
data-value-box="false" | |||
data-color-needle-end="rgba(255, 160, 122, .9)" | |||
data-color-needle="rgba(240, 128, 128, 1)" | |||
data-color-minor-ticks="#ddd" | |||
data-color-plate="#33a" | |||
data-start-angle="180" | |||
data-ticks-angle="360" | |||
data-animation-target="plate" | |||
data-color-title="#f5f5f5" | |||
data-font-title-size="19" | |||
></canvas> | |||
</center> | |||
</source> | |||
===Un script pour toutes les jauges=== | ===Un script pour toutes les jauges=== | ||
Voici le code javascript qui a servi pour la démo. | Voici le code javascript qui a servi pour la démo. A la place des valeurs analogiques, j'utilise des valeurs aléatoires. | ||
La présence | La présence d’un appel à la datasource oblige l’IPX800 à exécuter le script à chaque mise à jour de STATUS. | ||
<source> | <source> | ||
Version du 13 novembre 2019 à 21:49
| |||
|---|---|---|---|

| |||
| Nom | Canvas Gauges | ||
| Famille | IPX800 V4 | ||
| Wiki créé le | 12/11/2019 | ||
| Wiki mis à jour le | 12/11/2019 | ||
| Auteur | fgtoul | ||
Introduction
L'ipx800 propose par défaut un widget de type Jauge permettant de visualiser graphiquement une valeur analogique.
Dans cet article, vous apprendrez à utiliser des jauges entièrement personnalisables.
Présentation
Canvas Gauge est une collection de jauges linéaires et radiales, dont l'aspect et le comportement sont entièmement paratétrables. Le composant peut être utilisé sous forme de plugin HTML ou être entièrement initialisé par script.
Nous utiliserons la première méthode avec l'IPX800, ce qui permettra d'avoir des scripts plus légers. Nous pourrons alors dessiner nos jauges grâce à la balise <canvas>paramètres</canvas> et éventuellement quelques paramètres.
Il suffira alors d'ajouter une référence à la librairie canvas-gauges pour que la magie opère.
Voici quelques widgets mis en place sur le dashboard de l'IPX800 V4
Cliquez sur ce lien pour visualiser les jauges animées en taille rélle : Jauges animées
Etape 1 : la jauge
Ajoutez un widget de type HTML (Hauteur=3 blocs) et collez le code suivant
<canvas data-type="radial-gauge" id=fgtoul1></canvas>
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js""/>Remarque : Dans le code ci-dessus, la référence à la Librairie a été ajoutée à la fin du code HTML.
Etape 2 : la valeur analogique
Pour valoriser la jauge, créez une source de données sur le dashboard. La valeur de l'entrée analogique sera récupérée dans le fichier status.xml.
Il ne reste plus qu'à écrire un mini script qui injectera la valeur analogique dans le widget Canvas-Gauge.
Créez un widget de type HTML de Hauteur=1 block et y coller le javascript fourni ci-dessous.
Dans l'exemple ci-dessous, la jauge est liée à l'entrée analogique n°1 (analog0) par la source de données "STATUS".
Il convient d'adapter la formule en fonction du type de capteur utilisé.
a=(((datasources["STATUS"]["response"]["analog0"] * 0.00323)- 1.63) / 0.0326).toFixed(2);
var gauge1 = document.gauges.get('fgtoul1');
gauge1.value=Math.floor(a);
return `
<div>Javascript pour mise à jour des jauges</div>
`;Si vous avez plusieurs jauges de type Canvas-gauges sur le même Dashboard, vous pourrez mettre à jour toutes les jauges avec le même script. Chaque Jauge est reconnue grâce à son ID fourni dans la balise <Canvas>. Ci-dessus, il s’agit de l’ID fgtoul1 .
Par exemple, voici un script que j'ai utilisé pour la démo. Celui-ci se charge de mettre 2 jauges à jour.
a=(((datasources["STATUS"]["response"]["analog0"] * 0.00323)- 1.63) / 0.0326).toFixed(2);
b=(((datasources["STATUS"]["response"]["analog1"] * 0.00323)- 1.63) / 0.0326).toFixed(2);
var gauge1 = document.gauges.get('fgtoul1');
var gauge2 = document.gauges.get('fgtoul2');
gauge1.value=Math.floor(a);
gauge2.value=Math.floor(b);
Pour aller plus loin
Voici le code de quelques jauges présentes sur mon Dashboard
exemple 1
Vous y remarquerez la référence au plugin tiers.
<center>
<canvas id=fgtoul1 style="margin-top:15px;" data-type="radial-gauge"
data-width="200"
data-height="200"
data-units="Km/h"
data-title="false"
data-value="33.77"
data-animate-on-init="true"
data-animated-value="true"
data-min-value="0"
data-max-value="220"
data-major-ticks="0,20,40,60,80,100,120,140,160,180,200,220"
data-minor-ticks="2"
data-stroke-ticks="false"
data-highlights='[
{ "from": 0, "to": 50, "color": "rgba(0,255,0,.15)" },
{ "from": 50, "to": 100, "color": "rgba(255,255,0,.15)" },
{ "from": 100, "to": 150, "color": "rgba(255,30,0,.25)" },
{ "from": 150, "to": 200, "color": "rgba(255,0,225,.25)" },
{ "from": 200, "to": 220, "color": "rgba(0,0,255,.25)" }
]'
data-color-plate="#222"
data-color-major-ticks="#f5f5f5"
data-color-minor-ticks="#ddd"
data-color-title="#fff"
data-color-units="#ccc"
data-color-numbers="#eee"
data-color-needle-start="rgba(240, 128, 128, 1)"
data-color-needle-end="rgba(255, 160, 122, .9)"
data-value-box="true"
data-animation-rule="bounce"
data-animation-duration="500"
data-font-value="Led"
data-font-numbers="Led"
></canvas>
</center>
<script async src="//cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js"/>Exemple 2 : une jauge PH que j’ai paramétrée pour les piscines
<canvas style="margin-top:15px;" id=fgtoul7 data-type="linear-gauge"
data-width="290"
data-height="100"
data-min-value="0"
data-max-value="14"
data-border-radius="0"
data-borders="0"
data-bar-begin-circle="false"
data-title="PH"
data-units=""
data-value="7.2"
data-bar-stroke-width="5"
data-highlights='[{"from": 7.2, "to": 7.8, "color": "green"}]'
data-major-ticks="0,1,2,3,4,5,6,7,8,9,10,11,12,13,14"
data-minor-ticks="1"
data-color-plate="transparent"
data-color-numbers="#ccc"
data-color-major-ticks="#ccc"
data-color-bar-stroke="#444"
data-number-side="left"
data-needle-side="left"
></canvas>Exemple 3
<center>
<canvas id=fgtoul8 style="margin-top:15px;" data-type="linear-gauge"
data-width="280"
data-height="150"
data-min-value="0"
data-min-value="100"
data-border-radius="20"
data-borders="0"
data-bar-stroke-width="10"
data-minor-ticks="10"
data-major-ticks="0,10,20,30,40,50,60,70,80,90,100"
data-color-numbers="red,red,green,green,blue,#ccc,#ccc,#ccc,#ccc,#ccc,#ccc"
data-color-major-ticks="red,green,blue,transparent,transparent,transparent,transparent,transparent,transparent,transparent,transparent"
data-color-bar-stroke="#444"
data-value="22.3"
data-units="°C"
data-color-value-box-shadow="false"
data-tick-side="left"
data-number-side="left"
data-needle-side="left"
data-color-plate="transparent"
data-font-value-size="45"
data-highlights='false'
></canvas>
</center>Exemple 4
<center>
<canvas id=fgtoul4 style="margin-top:15px;" data-type="radial-gauge"
data-width="200"
data-height="200"
data-units="°C"
data-title="Temperature"
data-min-value="-50"
data-max-value="50"
data-major-ticks="[-50,-40,-30,-20,-10,0,10,20,30,40,50]"
data-minor-ticks="2"
data-stroke-ticks="true"
data-highlights='[
{"from": -50, "to": 0, "color": "rgba(0,0, 255, .3)"},
{"from": 0, "to": 50, "color": "rgba(255, 0, 0, .3)"}
]'
data-ticks-angle="225"
data-start-angle="67.5"
data-color-major-ticks="#ddd"
data-color-minor-ticks="#ddd"
data-color-title="#eee"
data-color-units="#ccc"
data-color-numbers="#eee"
data-color-plate="#222"
data-border-shadow-width="0"
data-borders="true"
data-needle-type="arrow"
data-needle-width="2"
data-needle-circle-size="7"
data-needle-circle-outer="true"
data-needle-circle-inner="false"
data-animation-duration="1500"
data-animation-rule="linear"
data-color-border-outer="#333"
data-color-border-outer-end="#111"
data-color-border-middle="#222"
data-color-border-middle-end="#111"
data-color-border-inner="#111"
data-color-border-inner-end="#333"
data-color-needle-shadow-down="#333"
data-color-needle-circle-outer="#333"
data-color-needle-circle-outer-end="#111"
data-color-needle-circle-inner="#111"
data-color-needle-circle-inner-end="#222"
data-value-box-border-radius="0"
data-color-value-box-rect="#222"
data-color-value-box-rect-end="#333"
data-font-value="Led"
></canvas>
</center>Exemple 5
<center>
<canvas id=fgtoul5 style="margin-top:15px;" data-border-shadow-width="0"
data-width : "200"
data-height : "200"
data-color-numbers="#ccc"
data-color-major-ticks="#f5f5f5"
data-animation-duration="1500"
data-animation-rule="linear"
data-highlights="false"
data-units="ᵍ"
data-major-ticks="N,NE,E,SE,S,SW,W,NW,N"
data-max-value="360"
data-min-value="0"
data-minor-ticks="22"
data-borders="true"
data-type="radial-gauge"
data-title="DIRECTION"
data-stroke-ticks="false"
data-color-needle-shadow-down="#222"
data-color-border-outer-end="#ccc"
data-color-border-outer="#ccc"
data-border-outer-width="10"
data-border-middle-width="0"
data-border-inner-width="0"
data-needle-width="3"
data-needle-end="99"
data-needle-start="75"
data-needle-type="line"
data-needle-circle-outer="false"
data-needle-circle-size="15"
data-color-needle-circle-outer="#ccc"
data-color-circle-inner="#fff"
data-value-text-shadow="false"
data-value-box="false"
data-color-needle-end="rgba(255, 160, 122, .9)"
data-color-needle="rgba(240, 128, 128, 1)"
data-color-minor-ticks="#ddd"
data-color-plate="#33a"
data-start-angle="180"
data-ticks-angle="360"
data-animation-target="plate"
data-color-title="#f5f5f5"
data-font-title-size="19"
></canvas>
</center>Un script pour toutes les jauges
Voici le code javascript qui a servi pour la démo. A la place des valeurs analogiques, j'utilise des valeurs aléatoires. La présence d’un appel à la datasource oblige l’IPX800 à exécuter le script à chaque mise à jour de STATUS.
// Exemple: Affichage d'une valeur pour une sonde TC5050 arrondi à 2 decimale.
a=(((datasources["STATUS"]["response"]["analog0"] * 0.00323)- 1.63) / 0.0326).toFixed(2);
var gauge1 = document.gauges.get('fgtoul1');
var gauge2 = document.gauges.get('fgtoul2');
var gauge3 = document.gauges.get('fgtoul3');
var gauge4 = document.gauges.get('fgtoul4');
var gauge5 = document.gauges.get('fgtoul5');
var gauge6 = document.gauges.get('fgtoul6');
var gauge7 = document.gauges.get('fgtoul7');
var gauge8 = document.gauges.get('fgtoul8');
gauge1.value=Math.random()*220;
gauge2.value=Math.random()*210;
gauge3.value=Math.random()*360;
gauge4.value=Math.random()*50;
gauge5.value=Math.random()*360;
gauge6.value=Math.random()*220;
gauge7.value=Math.random()*14;
gauge8.value=Math.random()*100;
return `
<div>Script = mise à jour des jauges</div>
`;Vous trouverez plus d’informations sur le site https://canvas-gauges.com/ les sources sont sur GitHub : https://github.com/Mikhus/canvas-gauges