Différences entre les versions de « Le capteur de niveau sonore DFrobot SEN0232 »
| Ligne 147 : | Ligne 147 : | ||
</source> | </source> | ||
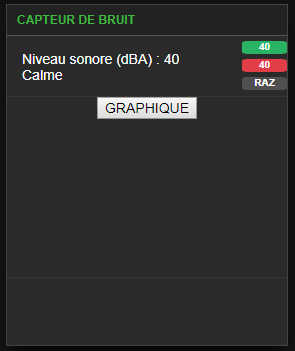
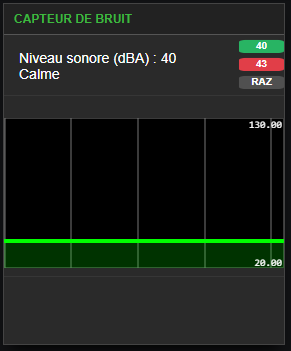
Voici ce que vous devriez obtenir | Voici ce que vous devriez obtenir : | ||
[[fichier:sen0232-widget1.png]] [[fichier:sen0232-widget2.png]] | [[fichier:sen0232-widget1.png]] [[fichier:sen0232-widget2.png]] | ||
Pour la présentation, j'ai placé le widget contenant le script principal sous le graphique. | Pour la présentation, j'ai placé le widget contenant le script principal sous le graphique. | ||
Version du 15 novembre 2019 à 21:39
| |||
|---|---|---|---|

| |||
| Nom | Sonomètre | ||
| Famille | IPX800 V4 | ||
| Wiki créé le | 14/11/2019 | ||
| Wiki mis à jour le | 14/11/2019 | ||
| Auteur | fgtoul | ||
Présentation
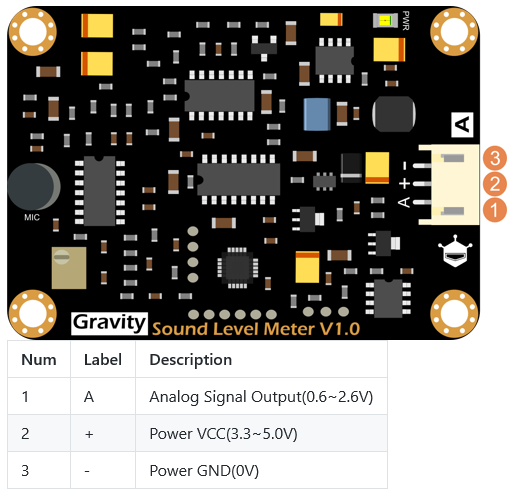
Le module SEN0232 de DFRobot est un capteur de niveau sonore à sortie analogique. Une tension est appliquée à sa sortie, proportionnellement au bruit mesuré. Nous utiliserons ce module conjoitement au widget Smoothiegraphs afin de mesurer er représenter graphiquement des environnements sonores.
Installation
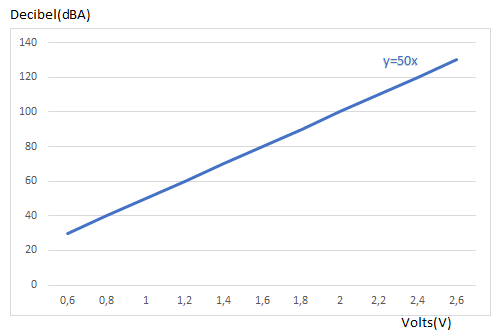
La sortie analogique de ce capteur émet une tension linéairement proportionnelle au niveau sonore mesuré.
à 30 dBA => 0.6V à 130 dBA => 2.6V
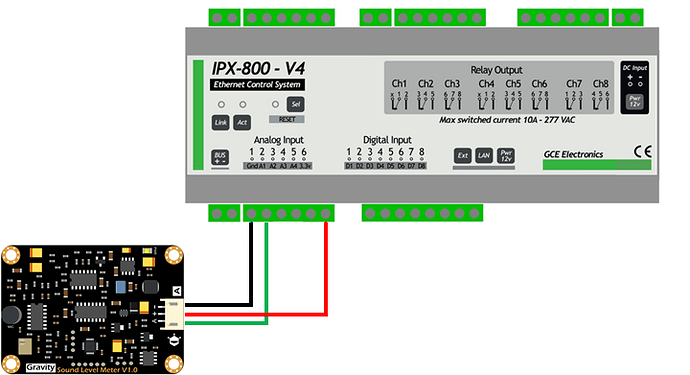
Nous pourrons donc connecter la sortie du capteur directement sur une entrée analogique.
- Connectons la broche A sur l’entrée analogique n°1 de l’IPX800
- Connectons la broche + au 3.3V de l’IPX800
- Connectons la broche - au Gnd de l’IPX800
L'entrée analogique
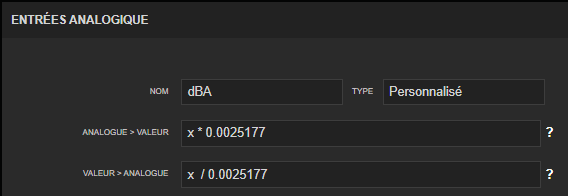
Configurons la formule du capteur sur l’entrée analogique 1
En fait, c’est la formule du voltmètre remultipliée par un coefficient de 50.
Les widgets
Widget 1 : la visualisation
Créons un premier widget de type HTML et injectez ce code javascript
return `
<style>
.label{
height: 13px;
width: 45px;
border-radius:15%;
float:right;
font-size:10px;
font-weight:bold;
display: block;
text-align:center;
}
</style>
<div style="position:absolute;margin-top:15px;margin-left:15px;"><span>Niveau sonore (dBA) : </span><span id="valGraph1">0</span><br> <span id=ambiance>calme</span></div>
<span id=mini class="label" style="margin-top:5px;margin-left:180px;background-color:#28B463;">MIN</span><span id=maxi class="label" style="background-color:#e13e48;margin-top:5px;margin-left:180px;">MAX</span>
<span class=label style="margin-top:5px;margin-left:180px;background-color:#505050;" onclick='document.getElementById("mini").innerText="MIN";document.getElementById("maxi").innerText="MAX";'>RAZ</span>
<script src='http://smoothiecharts.org/smoothie.js'>
`;
Widget 2 : le script
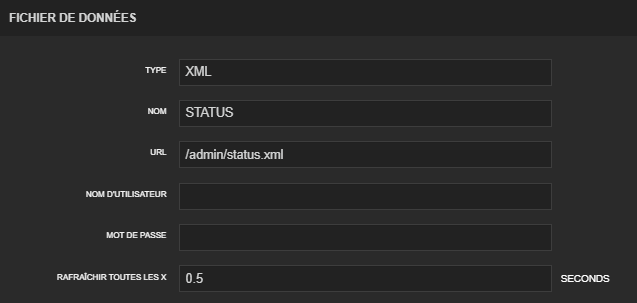
Nous devons créer une source de données afin de récupérer la valeur analogique de notre capteur. Nommons la datasource 'STATUS'
Créons maintenant un widget de type HTML pour y insérer le script qui alimentera le widget précédent avec les mesures du sonomètre.
Injectez ce code javascript :
s= parseInt(datasources["STATUS"]["response"]["analog0"] * 0.000050354 * 50);
document.getElementById("valGraph1").innerText=s; //(Math.random() * 100 ).toFixed(2);
if (s<=50){document.getElementById("ambiance").innerText="Calme";
}else if (s >30 && s<=55) {document.getElementById("ambiance").innerText="Relativement calme";
}else if (s>55 && s<=60) {document.getElementById("ambiance").innerText="Bruits courants";
}else if (s>60 && s<=65) {document.getElementById("ambiance").innerText="Supportable";
}else if (s>65 && s<=70) {document.getElementById("ambiance").innerText="Bruyant";
}else if (s>70 && s<=75) {document.getElementById("ambiance").innerText="Très bruyant";
}else if (s>75) {document.getElementById("ambiance").innerText="Extrêmenent bruyant";
}
if (document.getElementById("mini").innerText=="MIN"){document.getElementById("mini").innerText=s;
}else if (s<parseInt(document.getElementById("mini").innerText)) {document.getElementById("mini").innerText=s;}
if (document.getElementById("maxi").innerText=="MAX"){document.getElementById("maxi").innerText=s;
}else if (s>parseInt(document.getElementById("maxi").innerText)) {document.getElementById("maxi").innerText=s;}Widget Graphique en Live Stream
Dans le premier widget, vous aurez sans doute remarqué la présence d'une référence à la bibliothèque Smoothie.js.
Pour plus d'information sur sa mise en oeuvre, je vous invite à lire cet article.
Créez un widget HTML et collez le code présenté ci-dessous.
var mini=20;
var maxi=130;
var speed=15; //to 100
return `
<center>
<button id=bgraph onclick="createTimeline();">GRAPHIQUE</button>
<canvas id="chart" width="280" height="150"></canvas>
</center>
<style>
div.smoothie-chart-tooltip {
background: #444;
padding: 1em;
margin-top: 20px;
font-family: consolas;
color: white;
font-size: 10px;
pointer-events: none;
}
</style>
<script type="text/javascript">
function createTimeline() {
var random = new TimeSeries();
setInterval(function() {
random.append(Date.now(), parseFloat(document.getElementById("valGraph1").innerText));
}, 500);
var chart = new SmoothieChart({millisPerPixel:${speed},grid:{verticalSections:0},tooltip:true,maxValue:${maxi},minValue:${mini},horizontalLines:[{color:'#ffffff',lineWidth:1,value:0}]});
chart.addTimeSeries(random, { strokeStyle: 'rgba(0, 255, 0, 1)', fillStyle: 'rgba(0, 255, 0, 0.2)', lineWidth: 4 });
chart.streamTo(document.getElementById("chart"), 500);
document.getElementById("bgraph").style.visibility = 'hidden';
}
</script>
`;Voici ce que vous devriez obtenir :
Pour la présentation, j'ai placé le widget contenant le script principal sous le graphique.