Le capteur de niveau sonore DFrobot SEN0232
| |||
|---|---|---|---|

| |||
| Nom | Sonomètre | ||
| Famille | IPX800 V4 | ||
| Wiki créé le | 14/11/2019 | ||
| Wiki mis à jour le | 14/11/2019 | ||
| Auteur | fgtoul | ||
Présentation
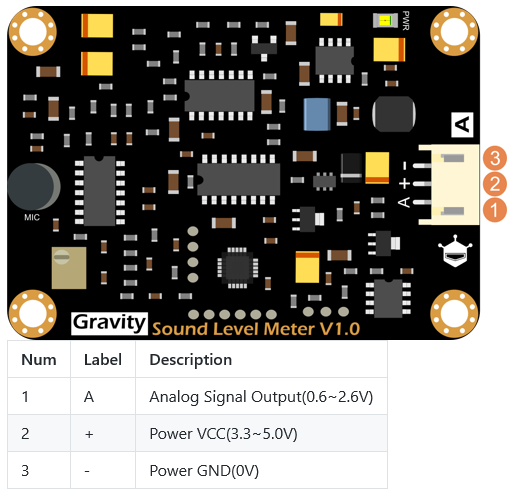
Le module SEN0232 de DFRobot est un capteur de niveau sonore à sortie analogique. Une tension est appliquée à sa sortie, proportionnellement au bruit mesuré. Nous utiliserons ce module conjoitement au widget Smoothiegraphs afin de mesurer er représenter graphiquement des environnements sonores.
Installation
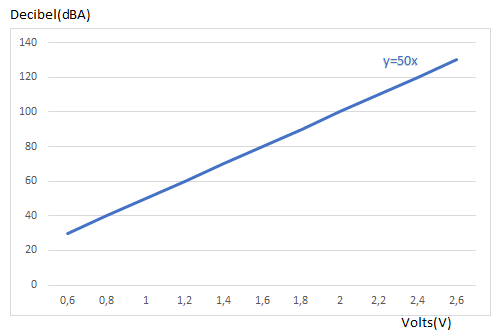
La sortie analogique de ce capteur émet une tension linéairement proportionnelle au niveau sonore mesuré.
à 30 dBA => 0.6V à 130 dBA => 2.6V
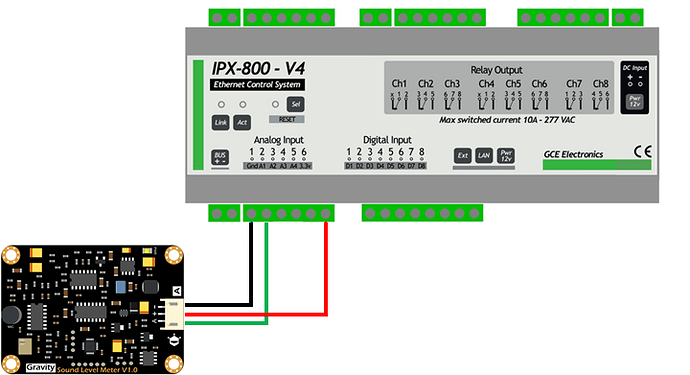
Nous pourrons donc connecter la sortie du capteur directement sur une entrée analogique.
- Connectons la broche A sur l’entrée analogique n°1 de l’IPX800
- Connectons la broche + au 3.3V de l’IPX800
- Connectons la broche - au Gnd de l’IPX800
L'entrée analogique
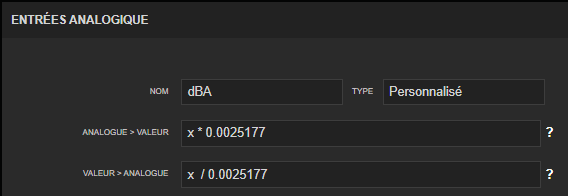
Configurons la formule du capteur sur l’entrée analogique 1
En fait, c’est la formule du voltmètre remultipliée par un coefficient de 50.
Les widgets
Widget 1 : la visualisation
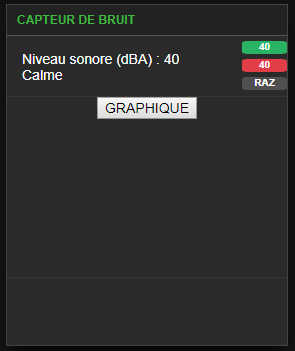
Créons un premier widget de type HTML et injectez ce code javascript
return `
<style>
.label{
height: 13px;
width: 45px;
border-radius:15%;
float:right;
font-size:10px;
font-weight:bold;
display: block;
text-align:center;
}
</style>
<div style="position:absolute;margin-top:15px;margin-left:15px;"><span>Niveau sonore (dBA) : </span><span id="valGraph1">0</span><br> <span id=ambiance>calme</span></div>
<span id=mini class="label" style="margin-top:5px;margin-left:180px;background-color:#28B463;">MIN</span><span id=maxi class="label" style="background-color:#e13e48;margin-top:5px;margin-left:180px;">MAX</span>
<span class=label style="margin-top:5px;margin-left:180px;background-color:#505050;" onclick='document.getElementById("mini").innerText="MIN";document.getElementById("maxi").innerText="MAX";'>RAZ</span>
<script src='http://smoothiecharts.org/smoothie.js'>
`;
Widget 2 : le script
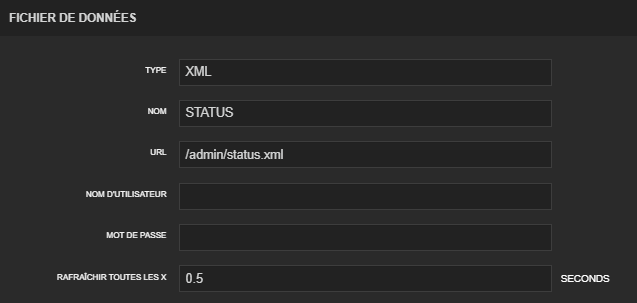
Nous devons créer une source de données afin de récupérer la valeur analogique de notre capteur. Nommons la datasource 'STATUS'
Créons maintenant un widget de type HTML pour y insérer le script qui alimentera le widget précédent avec les mesures du sonomètre.
Injectez ce code javascript :
s= parseInt(datasources["STATUS"]["response"]["analog0"] * 0.000050354 * 50);
document.getElementById("valGraph1").innerText=s; //(Math.random() * 100 ).toFixed(2);
if (s<=50){document.getElementById("ambiance").innerText="Calme";
}else if (s >30 && s<=55) {document.getElementById("ambiance").innerText="Relativement calme";
}else if (s>55 && s<=60) {document.getElementById("ambiance").innerText="Bruits courants";
}else if (s>60 && s<=65) {document.getElementById("ambiance").innerText="Supportable";
}else if (s>65 && s<=70) {document.getElementById("ambiance").innerText="Bruyant";
}else if (s>70 && s<=75) {document.getElementById("ambiance").innerText="Très bruyant";
}else if (s>75) {document.getElementById("ambiance").innerText="Extrêmenent bruyant";
}
if (document.getElementById("mini").innerText=="MIN"){document.getElementById("mini").innerText=s;
}else if (s<parseInt(document.getElementById("mini").innerText)) {document.getElementById("mini").innerText=s;}
if (document.getElementById("maxi").innerText=="MAX"){document.getElementById("maxi").innerText=s;
}else if (s>parseInt(document.getElementById("maxi").innerText)) {document.getElementById("maxi").innerText=s;}Widget Graphique en Live Stream
Dans le premier widget, vous aurez sans doute remarqué la présence d'une référence à la bibliothèque Smoothie.js.
Pour plus d'information sur sa mise en oeuvre, je vous invite à lire cet article.
Créez un widget HTML et collez le code présenté ci-dessous.
var mini=20;
var maxi=130;
var speed=15; //to 100
return `
<center>
<button id=bgraph onclick="createTimeline();">GRAPHIQUE</button>
<canvas id="chart" width="280" height="150"></canvas>
</center>
<style>
div.smoothie-chart-tooltip {
background: #444;
padding: 1em;
margin-top: 20px;
font-family: consolas;
color: white;
font-size: 10px;
pointer-events: none;
}
</style>
<script type="text/javascript">
function createTimeline() {
var random = new TimeSeries();
setInterval(function() {
random.append(Date.now(), parseFloat(document.getElementById("valGraph1").innerText));
}, 500);
var chart = new SmoothieChart({millisPerPixel:${speed},grid:{verticalSections:0},tooltip:true,maxValue:${maxi},minValue:${mini},horizontalLines:[{color:'#ffffff',lineWidth:1,value:0}]});
chart.addTimeSeries(random, { strokeStyle: 'rgba(0, 255, 0, 1)', fillStyle: 'rgba(0, 255, 0, 0.2)', lineWidth: 4 });
chart.streamTo(document.getElementById("chart"), 500);
document.getElementById("bgraph").style.visibility = 'hidden';
}
</script>
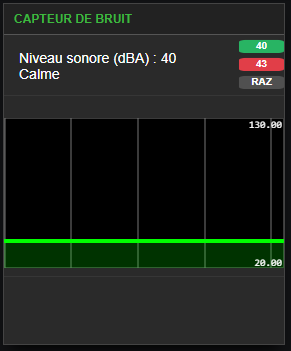
`;Voici ce que vous devriez obtenir :
Pour la présentation, j'ai placé le widget contenant le script principal sous le graphique.
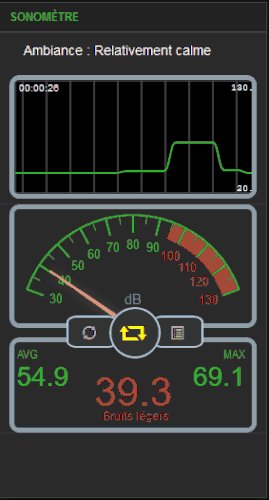
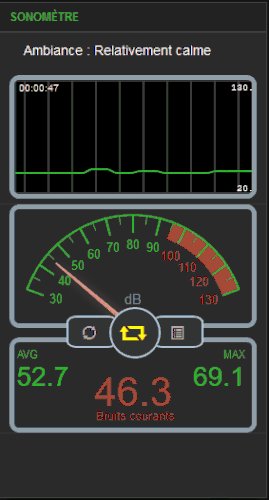
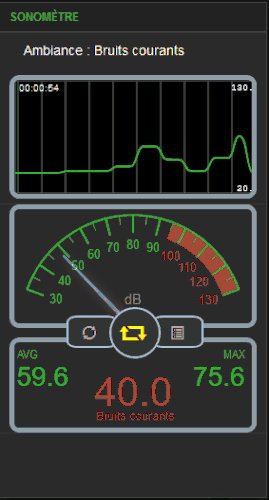
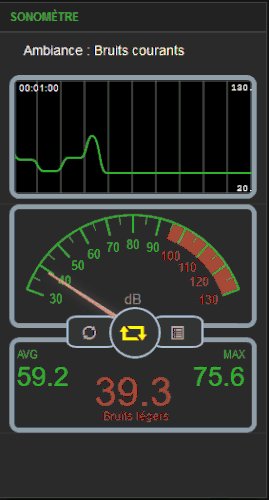
Un sonomètre fonctionnel
Le Widget
- En haut du widget : descriptif de l’ambiance sonore moyenne mesurée sur une période. La durée des mesures est affichée en overlay sur le graphique Live.
- En bas du Widget, le niveau sonore moyen qui correspond à l'ambiance générale présentée en haut du widget, le niveau sonore instantané qui est ajouté au graphique, le niveau sonore maximum et un descriptif des bruits mesurés (ressenti).
- Le bouton
 permet de réinitialiser les stats (période des mesures, ambiance moyenne, bruit max et niveau sonore).
permet de réinitialiser les stats (période des mesures, ambiance moyenne, bruit max et niveau sonore).
- Le bouton
 permet de stopper et redémarrer les mesures. Pendant l'arrêt, aucune mesure n'est prise en compte dans les stats.
permet de stopper et redémarrer les mesures. Pendant l'arrêt, aucune mesure n'est prise en compte dans les stats.
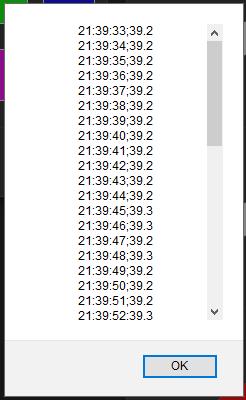
- Le bouton
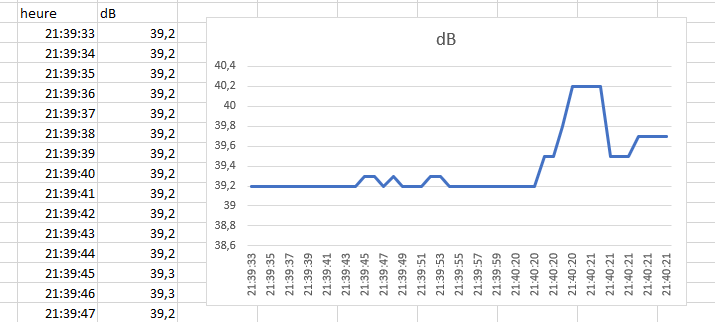
 permet d’exporter la liste des mesures effectuées. Il suffit de copier les valeurs puis de les coller dans un fichier (possibilité de faire des graphiques sous Excel. Il faudra peut-être ajuster le séparateur décimal en fonction de vos paramètres régionaux).
permet d’exporter la liste des mesures effectuées. Il suffit de copier les valeurs puis de les coller dans un fichier (possibilité de faire des graphiques sous Excel. Il faudra peut-être ajuster le séparateur décimal en fonction de vos paramètres régionaux).
Attention : la liste sera tronquée au delà de 600 mesures environ.
L'installation
ajoutez un widget HTML hauteur 3 blocs
ajoutez le code suivant
var mini=20;
var maxi=130;
var speed=40; //to 100
return `
<style>
div.smoothie-chart-tooltip {
background: #444;
padding: 1em;
margin-top: 20px;
font-family: consolas;
color: white;
font-size: 10px;
pointer-events: none;
}
#cadre1 {
position:relative;
border: 5px solid rgba(182,201,213,0.73);
border-radius: 10px;
height:120px;
width:250px;
overflow: hidden;
background-color:0;
}
#cadre2{
position:absolute;
border: 2px solid rgba(182,201,213,0.98);
border-radius: 50%;
background-color: #333;
line-height:50px;
width:50px;
overflow: hidden;
color:#ff0;
font-weight:bold;
font-size:24px;
}
.cadre3{
position:absolute;
border: 2px solid rgba(182,201,213,0.98);
border-radius: 20%;
background-color: #333;
line-height:30px;
margin-top:-112px;
width:50px;
overflow: hidden;
color:#aaa;
}
.btn{
display:inline-block;
float:left;
width:60px;
line-height:20px;
background-color:#666;
color:#fff;
border:2px;
border-color:;
border-radius: 5px;
font-size:12px;
text-align:middle;
}
</style>
<script src="http://cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.5/all/gauge.min.js"></script>
<script src='http://smoothiecharts.org/smoothie.js'></script>
<script type="text/javascript">
function createTimeline1() {
var random1 = new TimeSeries();
setInterval(function() {
random1.append(Date.now(), parseFloat(document.getElementById("valGraph1").innerText));
}, 500);
var chart1 = new SmoothieChart({millisPerPixel:${speed},grid:{verticalSections:0},tooltip:true,maxValue:${maxi},minValue:${mini},horizontalLines:[{color:'#ffffff',lineWidth:1,value:0}]});
chart1.addTimeSeries(random1 ,{lineWidth:2,strokeStyle:'#3FB740'});
chart1.streamTo(document.getElementById("chart1"), 500);
document.getElementById('cadre2').onclick = function()
{
if (document.getElementById("isRunning").innerText=="1"){
chart1.stop();
document.getElementById("isRunning").innerText="0";
}else{
chart1.start();
document.getElementById("isRunning").innerText="1";
};}
}
window.onload=function(){
createTimeline1();}
</script>
<center>
<div style="width:280px;position:relative;">
<div style="display:none;" id=isRunning>1</div>
<div id=cadre1 style="height:120px;width=100%;top:45px;">
<canvas style="position:absolute;top:1px;left:1px;" id="chart1" width="265px" height="118px">
</div>
<span style="position:absolute;left:25px;top:10px;">Ambiance : <span id=AvgAmbiance></span></span>
<span id=chrono style="position:absolute;top:52px;clear:both;font-size:10px;left:20px;">00:00:00</span>
</center>
</canvas>
</center>
`;Ajoutez un deuxième widget de type HTML (hauteur 4 blocs) ajoutez le code
<center>
<div style="width:280px;position:relative;">
<div id=cadre1 style=div id=cadre1 style="margin-top:10px;height:120px;width:99%;color:#fff;">
<canvas id=sono3 data-type="radial-gauge"
data-width="250"
data-height="250"
data-units="Km/h"
data-min-value="30"
data-start-angle="110"
data-ticks-angle="140"
data-color-major-ticks="#3FB740"
data-color-minor-ticks="#3FB740"
data-color-numbers='["#3FB740","#3FB740","#3FB740","#3FB740","#3FB740","#3FB740","#3FB740","#a64a37","#a64a37","#a64a37","#a64a37"]'
data-value-box="false"
data-max-value="130"
data-major-ticks="30,40,50,60,70,80,90,100,110,120,130"
data-minor-ticks="2"
data-stroke-ticks="true"
data-highlights='[{"from": 95, "to": 130, "color": "#a64a37"}]'
data-border-shadow-width="0"
data-borders="false"
data-needle-type="arrow"
data-needle-width="2"
data-needle-circle-size="7"
data-needle-circle-outer="true"
data-needle-circle-inner="false"
data-animation-duration="1500"
data-animation-rule="linear"
data-value="60"
data-title="dB"
data-color-plate="transparent"
></canvas>
</div>
<span id=Start style="display:none;">-</span>
<span id=cpt style="display:none;"/>
<span id=Noises style="display:none;"/>
<span id=NoisesList style="display:none;"/>
<div id=cadre1 style="margin-top:10px;height:90px;">
<span style="position:absolute;top:5px;left:3px;color:#3FB740;font-size:12px;">AVG</span>
<span style="position:absolute;top:5px;left:220px;color:#3FB740;font-size:12px;">MAX</span><br>
<span id=avg style="width:65px;left:3px;position:absolute;top:20px;color:#3FB740;font-size:28px;text-align:left;">- -.-</span>
<span id="valGraph1" style="width:115px;left:68px;position:absolute;top:28px;color:#a64a37;font-size:42px;text-align:center;">- -.-</span>
<span id=maxi style="width:65px;left:178px;position:absolute;top:20px;color:#3FB740;font-size:28px;text-align:right;">- -.-</span>
<span id=ambiance style="left:3px;width:250px;position:absolute;top:70px;color:#a64a37;font-size:12px;text-align:center;"></span>
</div>
<span class=cadre3 style="margin-top:-123px;margin-left:20px;" >
<span style="font-size:14px;left:8px;top:3px;" class="glyphicons glyphicons-list-alt" onclick="var msg=getElementById('NoisesList');var msg1=msg.innerText;var table=msg1.split('|');alert(table.join('\\n'));"></span></span>
<span class=cadre3 style="margin-top:-123px;margin-left:-70px;">
<span style="font-size:14px;top:3px;left:5px;" class="glyphicons glyphicons-refresh" onclick="document.getElementById('Noises').innerText='';document.getElementById('maxi').innerText='- -.-';document.getElementById('avg').innerText='- -.-';document.getElementById('Start').innerText=Date.now();document.getElementById('NoisesList').innerText='';"/></span>
<span id=cadre2 style="margin-top:-132px;margin-left:-25px;"><span style="position:relative;top:7px;left:6px;" class="glyphicons glyphicons-retweet"></span></span>
</div>
</div>
</center>Pour piloter le tout, un script Javascript est nécessaire.
créez un troisième widget html (hauteur 1 bloc)
collez ce code dans le widget
var a= parseFloat(datasources["STATUS"]["response"]["analog0"] * 0.000050354 * 50).toFixed(1);
var h="00";var h1="00";
var m="00";var m1="00";
var s="00";var s1="00";
var tauxDS=1;
var calibration=0;
var sommeDBA=0;
var i=0;
var seuilsB=[0 ,40 ,60 ,80 ,100 ,130];
var bruits=["Bruits légers","Bruits courants","Bruits fatigants","Bruits dangereux","Bruits assourdissants"];
var seuilsA=[0,50,55,60,65,70,75,130];
var ambiances=["Calme","Relativement calme","Bruits courants","Bruits supportables","Bruyant","Très bruyant","Etrêmement bruyant"];
if(document.getElementById("isRunning").innerText=="1")
{
//maj des jauges
if (a<30){a=30;}
gauge3 = document.gauges.get('sono3');
gauge3.value=a;
//chronomètre
if (document.getElementById("Start").innerText=="-"){document.getElementById("Start").innerText=Date.now();}
var millis=Date.now()-parseInt(document.getElementById("Start").innerText);
var temps=new Date();
temps.setTime(millis);
h="00"+(temps.getHours()-1).toString();
m="00"+(temps.getMinutes()).toString();
s="00"+(temps.getSeconds()).toString();
document.getElementById("chrono").innerText=h.substring(h.length - 2, h.length)+":"+m.substring(m.length - 2, m.length)+":"+s.substring(s.length - 2, s.length);
//niveau sonore moyen
document.getElementById("Noises").innerText+=";" + (Math.pow(10,(a + calibration) / 10));
var Noises=(document.getElementById("Noises").innerText).split(";");
document.getElementById("cpt").innerText=Noises.length;
var Flen=Noises.length-1;
for (i=1;i<Flen;i++){
sommeDBA += parseFloat(Noises[i]);
}
sommeDBA = (sommeDBA * tauxDS)/Flen;
var avgDBA = 10 * Math.log10(sommeDBA);
if (Flen>2){document.getElementById("avg").innerText=avgDBA.toFixed(1);
}else{document.getElementById("avg").innerText="- -.-";}
//liste horodatée pour export
var myTime=new Date();
h1="00"+(myTime.getHours()-1).toString();
m1="00"+(myTime.getMinutes()).toString();
s1="00"+(myTime.getSeconds()).toString();
document.getElementById("NoisesList").innerText+= h1.substring(h1.length - 2, h1.length)+":"+m1.substring(m1.length - 2, m1.length)+":"+s1.substring(s1.length - 2, s1.length) + ';' + a + '|';
//Bruits
var i=seuilsB.findIndex(seuil => seuil > a)
document.getElementById("ambiance").innerText=bruits[i-1];
//Ambiance
var i=seuilsA.findIndex(seuil => seuil > avgDBA)
document.getElementById("AvgAmbiance").innerText=ambiances[i-1];
if (document.getElementById("maxi").innerText=="- -.-"){document.getElementById("maxi").innerText=a;
}else if (a>parseFloat(document.getElementById("maxi").innerText)) {document.getElementById("maxi").innerText=a;}
document.getElementById("valGraph1").innerText=a;
};Sauvegardez l’IHM
La carte peut être installée dans un boitier SHT-X3 vendu par GCE